淘宝图片有空白间隙怎么去除?在进行淘宝店铺装修的时候,出现了淘宝图片有空白间隙的情况,这回很影响店铺的美观,那么怎么去除淘宝图片有空白间隙呢?小白学电商小编今天分享一些代码,帮助大家去除淘宝图片有空白间隙!
我们可能在装修旺铺的时候会出现一个常见的问题,就是自定义模块的时候会出现间隙,而这个空白的间隙可能就造成了整体的不美观,那么我们如何去除自定义模块的空白间隙?装修模版的空白空隙怎么消除?
我们今天教的可能与这个不一样,需要有点代码的基础,下面就直入主题吧!!淘宝模块之间的缝隙是淘宝系统默认存在的。如果想自己去掉空白间隙的话,就必须要用到代码。
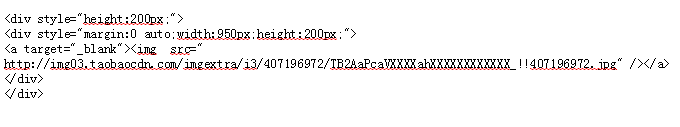
例如:

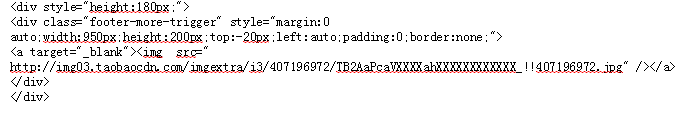
修改后:

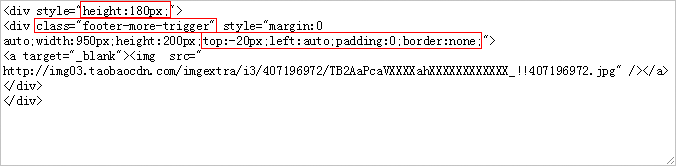
注释:

我们可以很清楚的看到红框中的就是修改和增加的部分,原来自定义模块的高度是200px,我们需要减掉20px,200-20=180,这个根据你们的实际尺寸来减。
另外增加一个css样式:class="footer-more-trigger" 这个是淘宝自带样式,作用于模块的定位
再加上一段控制模块属性的代码:top:-20px;left:auto;padding:0;border:none;,这段代码加到style=""内,假如有些学员的代码是
这种类型,那么就要增加为:
top:-20px 是让模块向上移动20像素,所以上面提到为什么要减掉20px就是这个原因
left:auto; 是让模块自动向左
padding:0; 是防止一些浏览器自带padding的间距
border:none; 是防止一些浏览器自带边框
这样应该能够清楚了解怎么去除淘宝图片有空白间隙了吧!看懂了不代表自己会了,赶紧实操起来吧!如果您想了解更多精彩淘宝内容,请多多关注小白学电商网。
相关推荐:
淘宝宝贝主图优化及技巧
淘宝开网店如何把图片做得更精致
淘宝店铺装修教程,淘宝宝贝图片如何设计制作
你是不是还要找:
Tags: 淘宝装修